Web development: Mysteries and tricks you will surely be pleased to know

Disclaimer:
This article contains foundational information on web development, including basic concepts, frameworks, and technologies. While it is designed to be accessible for business owners and aspiring developers, more experienced readers may find some sections to cover well-known or simplified details. If you're already familiar with these fundamentals, feel free to skip to the advanced insights or specific sections on web development tricks and emerging trends.
Web development essentials
Outsourcing web development can save businesses up to 40% in project costs compared to building and maintaining an in-house team, according to industry estimates.
Additionally, the 2024 GitLab Global DevSecOps Report shows that 67% of organizations have mostly or completely automated their development processes, further driving down costs when outsourcing to firms that leverage automation.
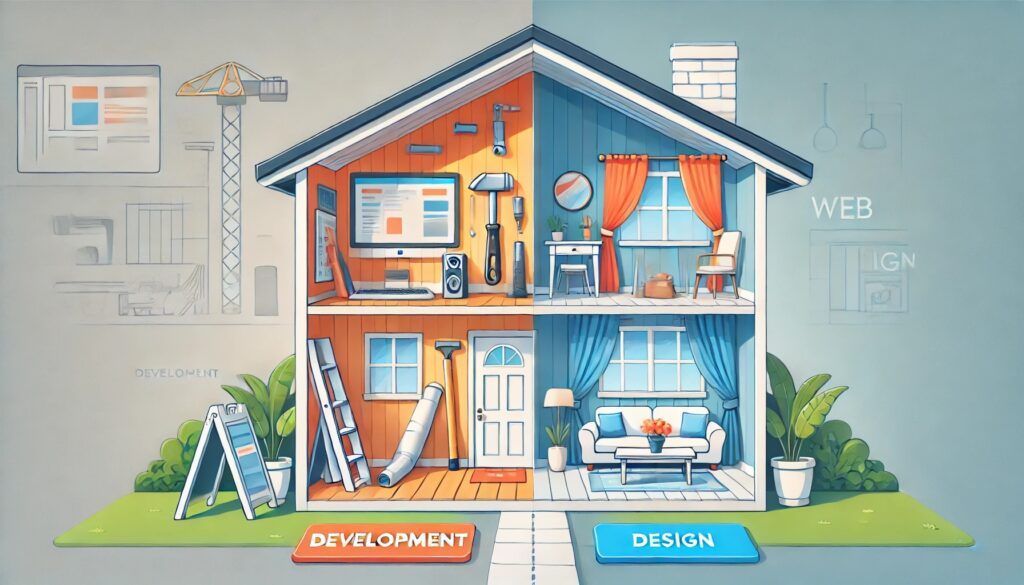
Web development vs. Web design: The differences

If web development is like building the house's structure, web design is about picking the curtains and furniture to make it look inviting. While developers focus on functionality (like wiring and plumbing), designers ensure everything looks great and feels intuitive. It's the classic form vs. function — both vital, but distinct.
It's easy to mix these roles up, and many business owners do. But don't worry — designers and developers often collaborate closely to ensure that your website not only functions perfectly but also engages users visually.
Web development: Mysteries and tricks you will surely be pleased to know — you are here
Web development mysteries unveiled
Understanding web development frameworks
Web development frameworks are essential tools that provide developers with a structured environment to build web applications more efficiently. Frameworks simplify coding by offering pre-built components and reusable code modules, allowing developers to focus on building the core functionalities of a project without reinventing the wheel. Here's an overview of some popular frameworks and their key characteristics:
Node.js (server-side framework)
Language: JavaScript
Use case: Node.js allows developers to build scalable network applications using JavaScript on the server side. It’s particularly effective for real-time applications like chat apps, online gaming platforms, or streaming services. Its non-blocking, event-driven architecture makes it ideal for handling multiple simultaneous connections efficiently.
React (front-end library)
Language: JavaScript
Use case: React is a popular front-end library used to build user interfaces, especially for single-page applications. It allows developers to create reusable UI components, leading to faster development and a more consistent user experience across the application. With React, developers can easily manage the state of their web apps and create highly dynamic and interactive interfaces.
jQuery (JavaScript library)
Language: JavaScript
Use case: Although it has declined in popularity in recent years, jQuery is still widely used for simplifying tasks like HTML document traversal, event handling, and animation. It’s lightweight and straightforward, making it a good choice for adding simple interactivity to websites without needing to write a lot of code from scratch.
Next.js (React framework)
Language: JavaScript
Use case: Next.js is a powerful framework built on top of React, enabling server-side rendering (SSR) and static site generation (SSG). These features make Next.js a great choice for projects that prioritize SEO and performance, as SSR improves load times and SEO rankings by generating fully rendered pages on the server.
Express (server-side framework)
Language: JavaScript (Node.js)
Use case: Express is a minimalist framework for building web applications and APIs. Its simplicity and flexibility make it one of the most popular choices for Node.js developers. Express handles everything from routing to middleware, giving developers more control over how they structure their applications.
Angular (front-end framework)
Language: TypeScript
Use case: Angular is a comprehensive front-end framework for building dynamic, client-side applications. It’s especially powerful for creating single-page applications (SPAs). Angular’s two-way data binding and dependency injection make it a robust framework for large-scale enterprise applications where maintainability and scalability are essential.
ASP.NET Core (server-side framework)
Language: C#
Use case: ASP.NET Core is a high-performance, cross-platform framework used for building modern, cloud-based web applications and APIs. Known for its scalability and security, it’s widely adopted for enterprise-level applications in industries such as finance, healthcare, and e-commerce.
Django (server-side framework)
Language: Python
Use case: Django is a high-level framework that promotes rapid development and clean, pragmatic design. It comes with a lot of built-in features, including an admin panel, authentication, and database management, making it ideal for building database-driven websites and applications quickly and efficiently.
Flask (micro-framework)
Language: Python
Use case: Flask is a lightweight framework that offers more flexibility than Django. It’s commonly used for smaller applications or when developers want more control over which components to integrate into their projects. It’s ideal for developing APIs or microservices, where simplicity and minimal overhead are important.
Laravel (server-side framework)
Language: PHP
Use case: Laravel is known for its elegant syntax and provides tools for routing, authentication, and caching, making it suitable for building robust, scalable applications. It’s particularly popular among developers working on complex projects where clean, maintainable code is a priority.
Framework vs. CMS: What’s the difference?
Understanding the distinction between frameworks and Content Management Systems (CMS) is essential for selecting the right tool for your web development project.
- Frameworks. A framework is a reusable environment that provides developers with the tools they need to build web applications from the ground up. Frameworks offer flexibility, allowing developers to customize and build unique features that cater specifically to a project’s needs. However, they require a deep understanding of programming languages and are typically used for custom application development.
- CMS. A Content Management System (CMS) is software that allows users to create, manage, and modify digital content without needing to code from scratch. CMS platforms come with pre-built templates and functionalities, which makes them user-friendly and suitable for non-technical users. However, they offer less flexibility in customization compared to frameworks.
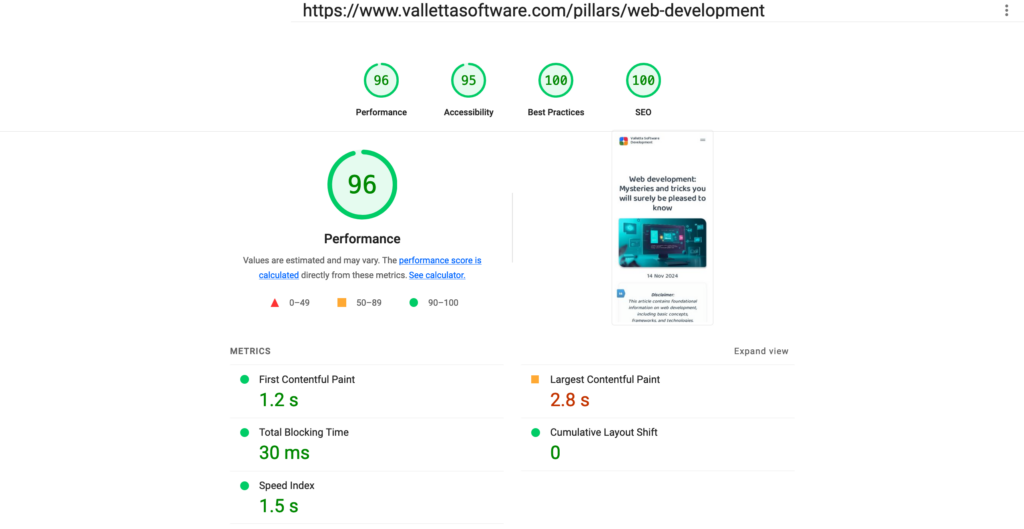
- Our website leverages a hybrid architecture that combines a server-side framework Next.js and CMS WordPress. The latter is used in a headless mode for content management purposes, once the first ensures high loading speeds.
As a result, it loads very fast and shows performance 96/100 by Google Lighthouse (see the screenshot below).

Comparison: Frameworks vs. CMS
| Feature | CMS | Framework |
| Definition | Software for managing content | Environment for building applications |
| Flexibility | Limited customization | Highly customizable |
| Ease of Use | User-friendly | Requires technical expertise |
| Development Time | Faster (due to pre-built functions) | Longer (as most features are custom) |
| Cost | Lower setup costs | Higher due to development time |
| Performance | Can be slower due to overhead | Generally better performance |
| Security | Vulnerable if not maintained | More secure if coded correctly |
Popular CMS platforms:
- WordPress. Extremely user-friendly with a vast ecosystem of plugins and themes. Ideal for blogs, small businesses, and portfolio websites.
- Drupal. More complex than WordPress but highly customizable, making it suitable for large, scalable websites.
- PrestaShop. Primarily focused on e-commerce, offering pre-built solutions for online stores.
- October. A modern PHP-based CMS focused on simplicity and flexibility, offering developers more control compared to other CMS platforms.
Pros and cons of using frameworks vs. CMS
Frameworks
Pros:
- Flexibility to implement custom features tailored to specific project needs.
- Greater control over performance and scalability.
Cons:
- Requires extensive programming knowledge.
- Longer development time and potentially higher costs.
CMS
Pros:
- Faster setup with ready-to-use templates and pre-built functions.
- More accessible for non-technical users or small businesses with limited budgets.
Cons:
- Limited functionality outside predefined capabilities.
- Slower performance if not optimized properly.
Web development technologies: Essential components
In web development, there are foundational technologies that every developer should know. These technologies are categorized into server-side and client-side, each playing a critical role in delivering a seamless user experience.
- HTML (HyperText Markup Language). The backbone of any web page, HTML structures the content and defines the elements on the page, such as headings, paragraphs, and links.
- CSS (Cascading Style Sheets). CSS is responsible for styling HTML elements. It controls the layout, colors, fonts, and overall visual presentation of the web page.
- JavaScript. A powerful scripting language that adds interactivity to web pages. From simple animations to complex functionality like real-time data updates, JavaScript enhances the user experience.
Server-side vs. Client-side technologies
- Server-side technologies. These are executed on the server and handle tasks like database interactions, user authentication, and backend logic. Examples include Node.js, Django, and ASP.NET Core.
- Client-side technologies. These run directly in the user’s browser and focus on the front-end, managing the user interface. Examples include React, Angular, and jQuery, which handle how users interact with the website.
Web development tricks almost every developer knows
Users expect websites to load in the blink of an eye, work seamlessly across devices, and safeguard their personal data. As developers, optimizing for speed and ensuring robust security is not just best practice — it’s a necessity. Let’s dive into some key tricks that every developer should know to build faster, more responsive, and secure websites.
Optimization techniques for faster websites
Research shows that a delay of just one second in loading time can reduce conversions by 7%, which can be devastating for e-commerce sites. Fast websites also rank higher on search engines, as site speed is a key metric for SEO. Below are some essential techniques every developer should know to optimize load times:
Image optimization: Reduce visual weight without sacrificing quality

Why it matters: Images are often the largest assets on a webpage, and if not properly optimized, they can drastically slow down load times. However, striking the right balance between image quality and file size is essential, especially when it comes to showcasing products or visual content.
Best practices:
- Use appropriate formats: For photographs, JPEG offers good quality with smaller file sizes. For graphics that require transparency, PNG is the go-to choice, though WebP — a modern format — often provides superior compression for both images and graphics without compromising quality.
- Resize before uploading: Always resize images to the exact dimensions required by the website. Uploading a 4000px-wide image and letting the browser scale it down is a common mistake that unnecessarily increases load times.
- Compress images: Use tools like ImageOptim, TinyPNG, or Squoosh to compress your images without losing noticeable quality. Even a slight reduction in file size can make a big difference, especially for mobile users with slower connections.
Lazy Loading: Only load what you need, when you need it
Why it matters: Not all content needs to be loaded upfront. For instance, images below the fold (the part of the page that’s only visible after scrolling) don’t need to load immediately when the page opens. Lazy loading ensures that these elements are only loaded when they enter the user’s viewport, reducing initial load times significantly.
How to implement:
- Native lazy loading: The HTML loading="lazy" attribute can be added directly to <img> or <iframe> elements, enabling lazy loading without needing JavaScript.
- JavaScript libraries: For more control over the loading behavior, libraries like Lozad.js can be used to implement lazy loading for various elements, including images, videos, and background content.
Example:
<img src="image.jpg" loading="lazy" alt="Lazy loaded image">
Minimize HTTP requests: Streamline resource loading
Why it matters: Every time a browser loads a webpage, it sends requests to the server for each asset — HTML, CSS, JavaScript, and images. More requests mean more load time, especially on mobile networks or slower connections. Reducing the number of HTTP requests improves load speed and overall performance.
Best practices:
- Combine CSS and JavaScript files: Instead of having multiple CSS or JavaScript files, combine them into one. This reduces the number of requests the browser needs to make.
- CSS sprites: If your website uses several small images, such as icons, combine them into a single image using CSS sprites. This reduces the number of image requests and improves load times. The sprite image is displayed by showing different parts of it based on the CSS coordinates.
Use a Content Delivery Network (CDN): Deliver content faster, everywhere
Why it matters: A Content Delivery Network (CDN) is a globally distributed network of servers that deliver content based on the geographic location of the user. When users access your website, the CDN fetches and serves content from the nearest server, drastically reducing load times, especially for users located far from the main server.
Advantages:
- Reduced latency, resulting in faster load times for global audiences.
- Higher availability and reliability by distributing the load across multiple servers.
- Enhanced security features, such as DDoS protection and SSL certificates.
Popular CDNs: Cloudflare, Amazon CloudFront, and Akamai are among the most widely used CDNs. They make it easier to optimize the delivery of static assets such as images, CSS, and JavaScript files.
Enable caching: Speed up repeat visits
Why it matters: Browser caching stores copies of your website’s resources on the user's local machine. When a visitor returns, the browser can load these files from the cache instead of downloading them again, significantly reducing page load times for returning users.
Best practices:
- Set cache headers: Use the Cache-Control header to specify how long certain resources (like CSS files or images) should be stored in the browser cache.
- Leverage server-side caching: Use tools like W3 Total Cache for WordPress or configure caching directly on the server for faster load times on repeat visits.
Compress files: Save bandwidth and load time
Why it matters: Compressing files like HTML, CSS, and JavaScript reduces their size, which means faster transmission over the network. Compressed files take less time to load, especially for users with slower internet speeds.
How to implement:
- Gzip. Enable Gzip compression on your web server to compress files before they’re sent to the browser.
- Brotli. Brotli is a newer, more efficient compression algorithm that often outperforms Gzip. It’s supported by most modern browsers and reduces file sizes even further.
Importance of mobile responsiveness
As mobile usage continues to grow, a website that doesn’t adapt to different screen sizes is at a significant disadvantage. Google’s mobile-first indexing means that the mobile version of your site is prioritized in search rankings. Here are some essential techniques to ensure your site is mobile-responsive:
Responsive design: Adapt to every screen size
Why it matters: A responsive website adjusts its layout based on the size of the screen, ensuring that users get a seamless experience whether they’re on a desktop, tablet, or smartphone. A flexible grid system allows elements to resize, reposition, and rearrange based on the screen size.
How to implement:
- Use percentages instead of fixed pixel values to make layouts more fluid.
- Apply media queries to alter styles depending on the screen width. This can help you adjust font sizes, hide or show certain elements, and optimize the design for smaller screens.
Example:
@media only screen and (max-width: 600px) {
body {
font-size: 14px;
}
}Viewport meta tag: Control how your site Is displayed on mobile devices
Why it matters: Without this tag, mobile browsers will default to scaling down your webpage to fit the screen, often making text and images appear too small. The viewport meta tag ensures that the content scales properly and is easily readable on mobile devices.
Implementation:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Test across devices: Ensure a consistent experience
Why it matters: Testing your website across various devices ensures that it works as expected. Users expect smooth functionality, whether they’re on the latest smartphone or an older tablet. Tools like BrowserStack can help you simulate different devices to check how your website performs across screen sizes.
Security tips for web development
Every day, thousands of websites fall victim to hacking attempts. Whether it's stolen user data, injected malicious code, or site defacement, poor security can have devastating consequences. Here’s how to safeguard your site against common attacks:
SQL injection: Prevent malicious database access

The threat: SQL injection is one of the oldest and most dangerous web vulnerabilities. Attackers insert malicious SQL code into queries through input fields, potentially gaining unauthorized access to your database.
How to protect against it:
- Prepared statements. Always use prepared statements and parameterized queries to ensure that user input is treated strictly as data, not executable code.
Example (PHP):
$stmt = $pdo->prepare("SELECT * FROM users WHERE username = ?");
$stmt->execute([$username]);Cross-site scripting (XSS): Sanitize user inputs
The threat: XSS attacks occur when malicious scripts are injected into a website and executed in the user’s browser, often leading to stolen data or session hijacking.
How to prevent it:
- Sanitize inputs. Ensure all user inputs are validated and sanitized before rendering them on the page.
- Content Security Policy (CSP). Implement CSP headers to restrict the sources of executable scripts, images, and styles on your website.
Why outsourcing website development is a smart choice
Whether you're a startup with limited resources or an established company looking to scale, outsourcing offers several compelling advantages that can significantly boost both the efficiency and quality of your web development projects.
Benefits of outsourcing web development
Cost-effectiveness compared to in-house development
One of the primary reasons businesses choose to outsource web development is the significant cost savings compared to hiring an in-house development team. When you outsource, you avoid the high costs of recruitment, onboarding, training, and providing benefits for full-time employees. Moreover, outsourcing allows you to pay only for the services you need, rather than maintaining an ongoing salary commitment.
According to the 2023 Final State of DevOps Report, teams that prioritize efficient code reviews experience 50% higher software delivery performance. Outsourcing firms often leverage these efficiencies, passing on the benefits of faster code delivery to their clients, which directly translates into reduced time-to-market and cost savings.
Access to a global talent pool
Outsourcing opens the door to a worldwide network of skilled developers, giving your business access to specialized talent that may not be readily available in your local market. This global talent pool offers a wealth of expertise across various platforms, languages, and technologies. Whether you need specialists in front-end development (HTML, CSS, JavaScript) or back-end systems (Node.js, Python, PHP), outsourcing gives you the flexibility to find the right experts for your specific project needs.
The 2024 GitLab Global DevSecOps Report found that 78% of respondents are either using or planning to use AI in their software development lifecycle within the next two years, highlighting the importance of access to cutting-edge talent. By outsourcing, businesses can tap into these global advancements in AI and automation, which are becoming key drivers of development efficiency.
Focus on core business competencies
Outsourcing web development allows businesses to focus on their core operations and strategic objectives. By leaving the technical work to specialized teams, companies can dedicate their time and resources to areas like marketing, customer service, or product development. This division of labor leads to more efficient use of internal resources, allowing companies to grow without being bogged down by complex technical requirements.
The Tech Trends 2024 Report by Deloitte notes that generative AI is expected to increase operational efficiency by 80% in businesses that adopt it. By outsourcing web development to teams that integrate AI and automation, businesses can further enhance their own operational focus without worrying about backend technicalities.
How to choose the right web development agency
Selecting the right agency for your outsourcing needs is crucial to ensuring the success of your project. A reliable web development partner can make the difference between a smooth, successful launch and a drawn-out, frustrating process. Here are some key considerations and red flags to keep in mind when making your choice:
- Experience and track record. Look for agencies with a proven history of delivering successful projects, particularly in industries similar to yours. Experience is often the best indicator of an agency’s ability to handle complex requirements and deliver high-quality results.
- The 2023 Final State of DevOps Report highlights that high-quality documentation can amplify development practices by 12.8x, significantly improving organizational performance. A development agency that prioritizes thorough documentation ensures smoother project execution and long-term success, making it a key factor in choosing the right partner.
- Agencies with strong expertise in AI, automation, and cloud computing are poised to deliver significantly higher value. The 2023 Final State of DevOps Report notes that teams utilizing public cloud services experience a 22% increase in infrastructure flexibility, which correlates with a 30% improvement in organizational performance.
The rise of no-Code and low-code development

No-code and low-code platforms are rapidly transforming the landscape of web development by enabling a broader audience, including those with little to no programming experience, to build websites and applications. Through intuitive visual interfaces and drag-and-drop components, these platforms allow users to bypass traditional coding, reducing the technical barriers that have long been associated with software development.
No-code vs. Low-code vs. Traditional development
- No-code. Ideal for non-developers, these platforms use visual interfaces to create applications without any coding. Best for small to medium projects but limited in customization and scalability.
- Low-code Combines visual tools with some coding, allowing faster development for more complex projects. It offers more flexibility than no-code but lacks the full control of traditional coding.
- Traditional development. Requires full coding skills and provides the most flexibility and customization, suitable for large, complex projects that need highly tailored solutions.
Democratization of web development
- Accessibility. These platforms empower non-developers, such as entrepreneurs, marketers, and small business owners, to create digital solutions without relying on dedicated IT or development teams. As a result, the democratization of web development allows more individuals to participate in the digital economy. According to Tech Trends 2024 (Deloitte), the no-code/low-code development market is expected to reach $187 billion by 2030, highlighting the increasing demand for accessible digital creation tools.
- Rapid prototyping. One of the significant advantages of no-code and low-code platforms is the ability to quickly prototype and iterate on ideas. By enabling users to test and refine their concepts without needing to wait for developer resources, these platforms help businesses adapt swiftly to changing market conditions. This agility is particularly useful in industries that require fast time-to-market to stay competitive.
Advantages
- Speed. No-code and low-code platforms drastically reduce development time, allowing users to deploy applications and websites far quicker than traditional development methods. In fact, the 2024 GitLab Global DevSecOps Report states that 67% of organizations have mostly or fully automated their software development lifecycle, and these platforms are contributing to that trend by providing rapid, automated solutions for web development.
- Cost-effective. By utilizing no-code and low-code platforms, businesses can significantly reduce development costs. Instead of hiring a full development team, companies can leverage these tools to build applications in-house, freeing up resources for other critical areas. According to the 2023 Final State of DevOps Report, companies focusing on efficiency and automation experience up to 30% higher organizational performance, which includes savings in development costs.
- User empowerment. No-code and low-code platforms put control back in the hands of business users, allowing them to manage their digital projects independently. This reduces dependency on IT departments and enables quicker decision-making, which can be particularly beneficial for teams that need to make frequent updates or changes to their web presence.
Limitations
- Customization constraints. While no-code and low-code platforms are ideal for simple and medium-complexity applications, they may fall short when businesses require highly customized features. Traditional development methods still offer the flexibility needed for more intricate and bespoke projects that go beyond the capabilities of these platforms.
- Scalability issues. As business needs grow, applications built on no-code and low-code platforms may struggle to scale efficiently. These platforms are generally optimized for smaller projects, and as a company expands, they may face challenges in handling increased traffic, data processing, or advanced functionality.
- Vendor lock-in. Relying heavily on a specific no-code or low-code platform can create vendor lock-in, making it difficult to switch providers or migrate to a different system in the future. This limitation can be a concern for businesses that prioritize flexibility and long-term scalability.
AI's role in web development
Artificial Intelligence is playing a pivotal role in the evolution of web development by automating various processes and analyzing data to deliver personalized and optimized web experiences. Its ability to process large datasets, streamline tasks, and enhance decision-making is significantly improving the speed and quality of development projects.
- Code generation and optimization. AI-powered tools such as GitHub Copilot and OpenAI’s Codex allow developers to generate and optimize code automatically using natural language inputs. This significantly reduces development time by automating repetitive coding tasks, enabling developers to focus on more complex problem-solving and creative aspects of their projects.
- User experience enhancement. AI helps developers analyze user behaviors in real-time, allowing for dynamic content adaptation and personalized user experiences. By learning from user interactions, AI can provide tailored recommendations and adjust interface elements to improve engagement and satisfaction
Use cases of AI in web development

AI is transforming web development with several impactful applications:
- Automated testing. AI-driven tools can efficiently run and manage extensive test suites, identifying bugs, security issues, and performance bottlenecks far more accurately than manual testing. They can also predict potential issues before they occur, allowing teams to address them proactively.
- Predictive analytics. By analyzing historical data, AI can forecast user behavior trends, helping developers make informed decisions about design choices, website functionality, and the most effective content to display.
- Content creation. AI tools such as ChatGPT can automatically generate content based on user preferences and SEO best practices. These tools optimize content strategies by creating relevant, targeted material that enhances user engagement and improves search engine rankings.
Efficiency gains
AI integration into web development offers several benefits in terms of efficiency, cost reduction, and decision-making:
- Time savings. Automating repetitive tasks such as coding, testing, and debugging helps accelerate project timelines while maintaining quality. AI-driven automation allows development teams to focus on innovation rather than tedious manual processes.
- Cost reduction. Businesses leveraging AI in web development reduce labor costs by minimizing manual work while still delivering high-quality, robust web solutions. This leads to more efficient resource allocation and lower operational expenses.
- Enhanced decision-making. AI provides developers and businesses with data-driven insights that improve strategic planning and resource management. These insights ensure that development efforts align with user needs, market trends, and business goals.
Controversial use cases
While AI offers tremendous benefits, some use cases raise ethical concerns:
- Over-reliance on automation. Excessive dependence on AI tools may cause developers to lose essential coding skills and creativity, as the automation of tasks becomes the norm. This could reduce innovation in the long term if developers rely too heavily on machine-generated solutions.
- Data privacy issues. AI often requires large amounts of user data to deliver personalized experiences. If not managed responsibly, this could lead to privacy violations, especially in the areas of data collection and usage.
- Algorithmic bias. AI systems trained on biased datasets can perpetuate unfair or discriminatory outcomes. For instance, user recommendations and interactions may be influenced by skewed algorithms, negatively affecting the user experience for certain groups.
AI content — perception and reality
The use of AI in content creation often evokes strong reactions, ranging from excitement about efficiency to concerns over quality and authenticity. Let's break down some common perceptions versus the actual capabilities of AI in content creation.
Single-shot content context
Perception: AI can produce entire articles with just a simple prompt, delivering polished and high-quality content immediately.
Reality: Single-shot content generation often leads to superficial, generic results. AI tools like ChatGPT or Jasper might churn out a draft quickly, but it typically lacks depth, cohesion, and originality. Quality content still requires a human touch — research, refinement, and structured editing to elevate the material beyond just a passable draft.
AI usage — wise old man vs. Weird computer
Perception: AI is either a wise old man, able to create content with unparalleled knowledge and precision, or a weird computer spitting out awkward, robotic text.
Reality: AI sits somewhere in between. It excels in areas like organizing information, offering data-driven insights, or generating initial drafts, but it still struggles with nuance, creativity, and emotional resonance. Used wisely, AI can serve as an efficient assistant, but it’s not a replacement for the human ability to add context, humor, and relatability.
Error level review and why don’t I worry
Perception: AI-generated content is riddled with factual errors and bias, making it untrustworthy for serious use.
Reality: While AI can make mistakes — especially when working from incomplete or biased data — many tools now include error-checking processes. Fact-checking, layered human oversight, and grounded data inputs significantly reduce error rates.
When used properly, with multi-stage verification and human review, AI content can be just as accurate as human-generated content. For example, combining AI with human editors can reduce the error rate to less than 1%, making it a valuable tool for content creation when managed effectively.
AI and automation in web development
Artificial Intelligence (AI) is revolutionizing web development by introducing automation that speeds up workflows, enhances accuracy, and enables developers to focus on more strategic tasks. Here’s how AI-driven automation is transforming design, testing, and content creation in web development.
AI in design
- Automated design tools. Platforms like Wix ADI use AI to automatically create websites based on user input, helping users generate professional, customized designs without needing a developer. These tools ask simple questions about user preferences and instantly deliver tailored layouts, making web development faster and more accessible.
- Dynamic layout adjustments. AI analyzes user behavior in real time, dynamically adjusting website layouts to optimize navigation and user engagement. This data-driven approach ensures that websites are always fine-tuned for the best possible user experience.
AI in testing
- AI-powered testing tools. Automation tools driven by AI streamline the testing process, identifying bugs and inconsistencies much faster than traditional manual testing. This not only reduces the time spent on testing but also improves the accuracy and quality of the final product.
- Predictive analytics for testing. AI can predict potential issues by analyzing historical data and identifying patterns, allowing developers to proactively address problems before they occur. This predictive approach reduces the risk of errors post-launch.
Content creation using AI
- Automated content Generation: AI tools can create text, images, and even videos based on simple prompts. This drastically reduces the time needed to produce high-quality content, helping businesses keep up with the demand for fresh and engaging material.
- SEO Optimization: AI-powered analytics help developers and content creators optimize their web pages for search engines by providing insights into keyword usage, readability, and overall page performance. This leads to improved search engine rankings and increased organic traffic.
Summing up
In conclusion, mastering the mysteries and tricks of web development can significantly enhance your skills and efficiency. To continue improving and stay updated with the latest techniques, explore additional resources and keep experimenting with new tools. Ready to elevate your web development game? Start applying these insights today!
Egor Kaleynik
IT-oriented marketer with B2B Content Marketing superpower. HackerNoon Contributor of the Year 2021 Winner – MARKETING. Generative AI enthusiast.
Featured in: Hackernoon.com, Customerthink.com, DZone.com, Medium.com/swlh
More info: https://muckrack.com/egor-kaleynik