Rapid prototyping in web development: Accelerate your startup’s launch and iteration

What is rapid prototyping in web development?
Rapid prototyping in web development emphasizes a cycle of creating, testing, and refining product concepts swiftly, helping startups focus on user needs from the start. It’s a process built on feedback and iteration, where initial ideas are quickly transformed into prototypes, reviewed by users, and then adjusted to align closely with their preferences and expectations.
As DevSquad explains, the goal of rapid prototyping is to enhance the user experience by honing in on the most impactful features through cycles of building, gathering feedback, and refining designs.
In the context of startups, it aligns well with the Rapid Application Development (RAD) methodology, offering a flexible, agile approach to solving design challenges before heavy resource investment.
One startup founder summed it up:
Our first prototype showed us exactly where users struggled, allowing us to refine our ideas without committing to full-scale development. It saved us both time and money.
Startup website design and development, fully explained
- Progressive web apps for startups: The ultimate guide
- Rapid prototyping in web development: Accelerate your startup’s launch and iteration — you are here
- Lean UX and web development practices
Key terms explained
- Wireframes. Simple, low-fidelity layouts outlining the basic structure and functionality of the app or website. Wireframes help teams plan the design framework without focusing on detailed aesthetics.
- Mockups. A step above wireframes, mockups introduce design elements like color schemes, typography, and branding to offer a visual representation of the final product, though they lack interactivity.
- User feedback loops. Essential to rapid prototyping, feedback loops gather user reactions with each prototype iteration, allowing teams to refine designs continuously until they meet user needs.
Why rapid prototyping matters for startups
For startups, rapid prototyping provides a streamlined and flexible alternative to traditional development processes. Unlike lengthy, resource-intensive builds, rapid prototyping allows early-stage teams to validate ideas quickly, reducing risk and supporting fast, data-informed iterations.
GeeksForGeeks highlights the approach’s core steps — prototyping, reviewing, and refining — as key to exploring different solutions without committing to extensive development hours.
This iterative, feedback-driven process enables startups to create products that align with user expectations, adapting and improving as they go. By responding directly to user feedback, startups not only increase their agility but also develop products more likely to resonate with their target market.
Core benefits of rapid prototyping for startups
Rapid prototyping offers you a powerful combination of speed, cost savings, and user-centered design. It makes it an invaluable approach for bringing your product to market swiftly and with a high level of user alignment. Focus on fast iterations and real-time feedback. This way you can refine your product concepts before making significant resource investments, ultimately reducing time-to-market and enhancing product-market fit.
Accelerated development and iteration
One of the main advantages of rapid prototyping is its ability to reduce time-to-market. This factor is critical if you're aiming to secure an early foothold. Agile methodologies, which break down the development process into sprints, enable faster, iterative progress.
According to CompTIA, Agile development can lead to 30-50% faster cycles compared to traditional waterfall methods. This makes it possible to deliver functional product increments and quickly incorporate user feedback.
A lean MVP approach can further reduce launch timelines. By focusing on core features, you can validate your direction without the overhead of fully developed features. Deloitte reports that companies using an MVP model can cut launch timelines by up to 40%, providing a competitive edge by gathering and acting on user insights early on.
Cost-effectiveness
Rapid prototyping also supports cost-effective development, which is essential if you're working within a limited budget. Prototyping tools like Figma and Marvel allow you to test and validate design concepts upfront, identifying and addressing design issues before committing extensive resources.
These tools can reduce time-to-market by up to 25% by minimizing costly redesigns. By iteratively refining designs and validating them with real users, you avoid the financial impact of extensive rework, ultimately saving on development costs and maximizing your budget.
User-centered design
A user-centered approach is intrinsic to rapid prototyping, emphasizing frequent user feedback and continuous iteration to align the product closely with user expectations.
For instance, Powermeals, an early-stage startup, refined its platform based on user data, reducing its product iteration cycle by over 30% and improving overall user satisfaction. This agile, data-driven approach led to faster market readiness and higher engagement rates, showcasing the power of user insights in shaping a product that resonates with its target audience.
Forrester notes that Agile teams utilizing frequent feedback loops can achieve up to 25% faster iteration times, ensuring that each version of the product remains relevant and free from feature bloat. By consistently validating product assumptions with user data, you minimize rework and align features with real-world needs, creating a product that feels intuitive and valuable to users.
Essential steps in the rapid prototyping process
For startups, rapid prototyping is a structured yet flexible approach that emphasizes continuous improvement through cycles of design, testing, and refinement. Each stage in the prototyping process brings you closer to a product that aligns with user needs and stakeholder expectations. Here’s a breakdown of the essential steps in the rapid prototyping process, along with tools and techniques to support effective execution.
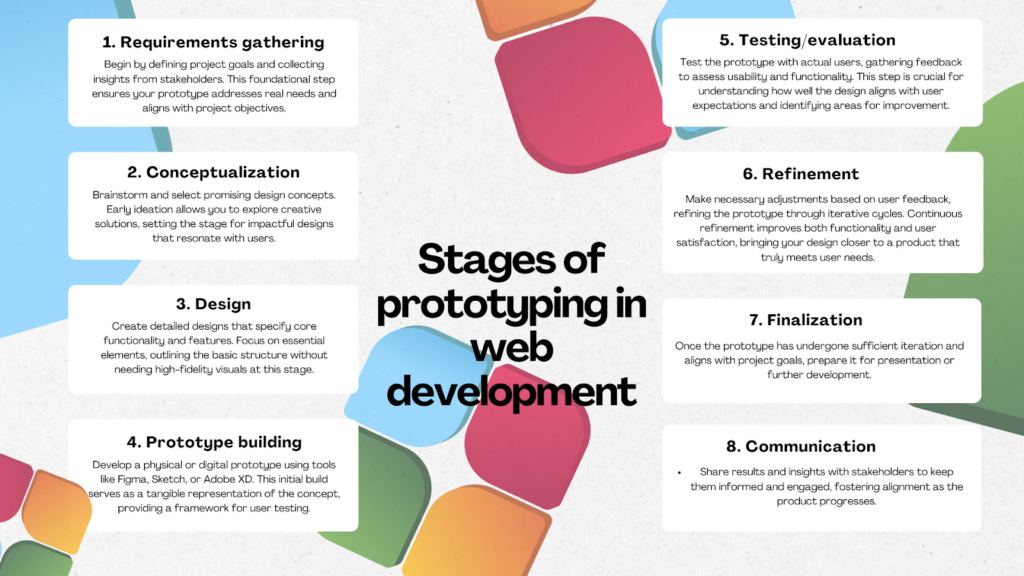
Quick overview of prototyping stages

This iterative process allows you to stay agile and responsive, ensuring each round of feedback brings the prototype closer to an optimized final product.
Iterative design and feedback loop
The feedback loop is the backbone of rapid prototyping. You’ll often iterate based on user insights, refining the product in response to real needs. As one startup founder shared, each iteration brought them “closer to understanding what users truly wanted,” leading to significant product improvements. By prioritizing user feedback at each stage, you create prototypes that resonate more closely with your target audience, minimizing the risk of a misaligned final product.
Tools and techniques
Choosing the right tools can streamline the prototyping process, making it easier to collaborate and create interactive designs quickly. Here’s a comparison of popular tools based on user-friendliness and key features:
| Tool | User-Friendliness | Key Features |
| Figma | High | Cloud-based, excellent for team collaboration |
| Sketch | Moderate | Robust vector editing, plugins available |
| Adobe XD | High | Strong integration with Adobe products |
- Figma is ideal for remote teams due to its cloud-based, collaborative features.
- Sketch offers comprehensive design capabilities but is limited to macOS.
- Adobe XD provides seamless integration with Adobe’s suite, supporting efficient workflows for design and prototyping.
Each tool brings unique strengths, allowing you to select one that best fits your team’s needs and technical comfort level.
Checklist for beginners
To help you navigate the rapid prototyping process effectively, here’s a practical checklist:
- Define objectives: Clarify what you aim to achieve with the prototype.
- Gather requirements: Engage with stakeholders to understand their needs.
- Brainstorm ideas: Explore design concepts through collaborative sessions.
- Create low-fidelity prototypes: Use wireframes or sketches to visualize ideas.
- Conduct user testing: Gather feedback from real users on initial prototypes.
- Iterate based on feedback: Refine designs according to user insights.
- Develop high-fidelity prototypes: Create detailed, interactive prototypes that closely resemble the final product.
- Test again: Conduct usability testing on high-fidelity prototypes for additional refinement.
This checklist provides a clear path for you to initiate rapid prototyping, focusing on user-centered design at every stage and ensuring that the final product aligns with both user needs and business goals.
Types of prototypes and their applications
In rapid prototyping, choosing the right level of fidelity — how closely the prototype matches the final product’s design and functionality — can greatly influence usability testing outcomes and development speed. Different stages of development call for different types of prototypes, from low-fidelity sketches to high-fidelity interactive models. By selecting the appropriate type, you can test concepts efficiently, minimize development risks, and refine designs based on real user feedback.
Low-fidelity vs. high-fidelity prototypes

Low- and high-fidelity prototypes each serve distinct purposes within the prototyping process. According to UX expert Kara Pernice, low-fidelity prototypes are ideal for quickly exploring design ideas, while high-fidelity prototypes provide realistic interactions that allow users to engage with the design as they would with a finished product.
Low-fidelity prototypes
These are often basic sketches or wireframes that focus on layout and core functions without extensive visual detail. Low-fidelity prototypes may be as simple as paper sketches or basic wireframes created with tools like Balsamiq.
They are inexpensive and quick to produce, making them suitable for early-stage testing when the focus is on validating layout and structure rather than visual polish. Additionally, low-fidelity prototypes encourage users to provide open-ended feedback, as they see the design as flexible and open to change.
Benefits:
- Quick and cost-effective. Low-fidelity prototypes take less time to prepare, allowing you to focus more on refining functionality.
- Easier to iterate. Changes can be made easily, often during the test itself, making low-fidelity prototypes ideal for rapid, user-driven iteration.
- Reduced pressure on users. Users interacting with low-fidelity designs often feel less constrained, understanding that the design is not finalized, which can result in more candid feedback.
High-fidelity prototypes
These are detailed, interactive models that closely resemble the final product in both design and functionality. Created using tools like Figma, Axure, or Adobe XD, high-fidelity prototypes provide clickable interactions, realistic visuals, and, in some cases, actual content. They are best suited for testing user experience elements like navigation flow, page hierarchy, and specific UI components (e.g., accordions or mega menus). Pernice emphasizes that high-fidelity prototypes engage users more realistically, allowing for thorough testing of workflow and visual elements, which are crucial in later development stages.
Benefits:
- Realistic interactions. High-fidelity prototypes simulate live experiences, making them useful for testing detailed functionality and user responses to complex interactions.
- In-depth usability testing. By mimicking the final design, high-fidelity prototypes allow you to observe how users will likely interact with the actual product, providing insights for final usability tweaks.
- Reduced testing errors. Clickable prototypes handle user interactions more predictably, reducing the chances of testing errors that can occur when using a static prototype.
Use cases for low-fidelity and high-fidelity prototypes
Each type of prototype serves specific use cases, and selecting the right one depends on the goals of your test and the stage of product development:
- Low-fidelity prototypes are useful in early design stages for:
- Layout validation: Quickly test and validate the overall layout without committing resources to visual details.
- Concept exploration: Generate multiple design concepts and gather initial user feedback before narrowing down the design.
- Early user testing: Gain insights into users’ mental models and basic interaction preferences, helping shape the direction of subsequent iterations.
- High-fidelity prototypes are preferred for:
- Interactive testing: Evaluate specific workflows, like checkout processes, where realistic interactivity is essential for accurate testing.
- UI element testing: Test detailed UI components, such as accordions or mega menus, to ensure they work intuitively.
- Final usability testing: Conduct comprehensive usability testing before development to confirm that all design elements are optimized for a smooth user experience.
Comparison chart
To help decide which prototype type to use, here’s a comparison of low- and high-fidelity prototypes:
| Aspect | Low-Fidelity Prototype | High-Fidelity Prototype |
| Interactivity | Minimal, often static | High, with clickable links and menus |
| Visual detail | Basic layout and structure | Realistic graphics, typography, and layout |
| Content completeness | Limited, with placeholders | Full content and navigation hierarchy |
| Preparation time | Quick, minimal setup required | Time-consuming, requiring design and interactions |
| Best for | Early layout validation, concept exploration | Workflow testing, UI component testing |
Implementing rapid prototyping for web development in startups
Integrating rapid prototyping within an Agile or Lean framework enables you to stay adaptable and user-focused, allowing for efficient testing, learning, and iteration.
This approach aligns with Eric Ries' Lean Startup methodology, which emphasizes the Build-Measure-Learn feedback loop, helping you validate assumptions and refine products based on real-world data rather than speculation. By focusing on rapid, incremental improvements, you can develop a Minimum Viable Product (MVP) quickly, test it with real users, and make adjustments that better meet market needs.
Step-by-step guide to implementing rapid prototyping
Define the problem
Clearly articulate the problem your product aims to solve. Engaging with potential users at this stage helps uncover their primary pain points, ensuring the prototype addresses real needs from the outset.
Gather requirements
Collaborate with stakeholders to outline the core features and functionalities required. This step aligns your team around a shared vision, preventing feature creep and keeping the project focused on solving the defined problem.
Create initial prototypes
- Low-fidelity prototypes. Start with basic sketches or wireframes to visualize ideas quickly and affordably. This initial design allows for broad exploration and open-ended feedback without the need for detailed visuals.
- High-fidelity prototypes. Once foundational concepts are validated, use tools like Figma or Adobe XD to create interactive, high-fidelity prototypes that closely resemble the final product. These prototypes help test usability and functionality in a more realistic context, enabling refined feedback.
Conduct user testing
Share prototypes with target users to gather valuable feedback on usability, functionality, and overall user experience. This feedback loop is central to the rapid prototyping process, ensuring design decisions are based on real user interactions.
Iterate based on feedback
Analyze the feedback and make necessary adjustments. Iteration may involve multiple cycles of user testing and refinement, progressively aligning the prototype closer to user needs and expectations.
Develop the MVP
Once the prototype has been refined and validated, develop an MVP that includes only essential features necessary for initial market entry. This lean approach allows you to launch early, gather market feedback, and prioritize further enhancements based on real data.
Launch and measure
Release the MVP to a broader audience, measure its performance, and continue gathering user feedback to inform further iterations.
Continuous improvement
Use insights from ongoing user interactions to enhance the product, ensuring it evolves in line with customer needs and remains competitive as the market shifts.
Best practices from Agile coaches and UX designers
- Incorporate rapid feedback loops. Establish regular check-ins with users throughout the prototyping process. This aligns with Agile’s iterative nature, ensuring that design choices are driven by actual user experiences.
- Focus on MVP development. Prioritize features that address core user needs. Avoid feature creep by concentrating on delivering a functional product quickly and incrementally, adding value based on user feedback.
- Use Agile frameworks. Frameworks like Scrum or Kanban help manage prototyping efforts effectively. For example, in a Scrum environment, rapid prototyping can be integrated into sprints, with each iteration focused on specific features or improvements.
- Promote cross-functional collaboration. Encourage communication between designers, developers, and stakeholders. A collaborative approach ensures that each team member understands the goals, leading to more cohesive prototypes and faster problem-solving.
- Embrace a culture of experimentation. Foster an environment where team members feel comfortable experimenting and learning from failures. This mindset, crucial in a fast-paced startup, supports innovation and adaptability.
Specific example: Airbnb’s early prototyping approach
A notable example of effective rapid prototyping is Airbnb’s approach to developing its platform. In its early days, Airbnb used simple tools like PowerPoint to create basic prototypes that demonstrated the website’s intended functionality.
This lightweight approach allowed them to gather initial user feedback without investing heavily in development. By iterating based on real user insights, they were able to refine their design and improve their product before launch, ultimately contributing to a more successful rollout.
Incorporating rapid prototyping within Agile frameworks enables you to stay flexible and responsive to user needs, minimizing waste through efficient iteration cycles. Following these steps and best practices empowers you to enhance development processes, deliver valuable solutions that resonate with your target audience, and support sustainable growth.
Potential pitfalls of rapid prototyping and how to avoid them

While rapid prototyping provides startups with speed and flexibility, over-reliance on prototypes or insufficient user testing can lead to misaligned products that fall short of user expectations. Product managers and UX experts underscore the importance of structured prototyping practices to mitigate these risks and ensure the final product aligns closely with actual user needs. Here’s a look at some common pitfalls in rapid prototyping and practical strategies to avoid them.
Common challenges
- Over-reliance on prototypes
- Issue. Prototypes, while valuable for visualizing ideas and gathering feedback, can sometimes create a false sense of security. Teams may become overly attached to a prototype’s initial design, leading them to overlook critical aspects of user experience that prototypes cannot capture fully.
- Expert insight. Jakob Nielsen highlights that testing with limited user groups can uncover many usability problems but warns against assuming that all issues will be identified through small-scale testing alone. Complex interactions or diverse user needs may go unaddressed if testing is confined to a narrow prototype scope.
- Insufficient user testing
- Issue. Rushing the prototyping phase or conducting superficial user tests can result in a lack of actionable insights. Inadequate testing may stem from a push to launch quickly or from failing to recruit the right participants, leading to a misalignment between the product and its target audience.
- Expert insight. UX professionals stress that insufficient time and the wrong participants can lead to superficial feedback, and missing essential insights. For instance, a company that tested a financial app for seniors but recruited only young adults ended up with a design that overlooked the critical accessibility needs of its intended audience.
Solutions and preventive tips
- Focus on comprehensive usability testing
- Define clear objectives. Establish specific goals for each usability test. For example, identify whether the test aims to validate navigation flow, interface clarity, or specific feature functionality. This ensures that feedback is targeted and actionable.
- Engage real users early. Bring actual users into the testing process as soon as possible, aligning with Agile’s emphasis on continuous user involvement. Early feedback allows you to address usability issues upfront, minimizing the need for major revisions later.
- Iterate based on feedback. Use insights from usability tests to refine prototypes in an iterative cycle. By making adjustments based on real user interactions, you can better ensure that the final product meets user expectations.
- Balance prototype fidelity with project goals
- Assess the project stage. Start with low-fidelity prototypes for early exploration and gradually increase fidelity as the project progresses. This staged approach helps prevent over-commitment to a design too early in the process, allowing flexibility for changes as feedback is gathered.
- Align fidelity with purpose. Choose the prototype fidelity level based on the objective of the test. Low-fidelity prototypes work well for exploring layouts and basic functionality, while high-fidelity prototypes are ideal for detailed usability testing and final design validation.
- Consider resource constraints. High-fidelity prototypes require more time and resources. When deciding on prototype fidelity, consider budget, time, and team skills to ensure an efficient balance that meets both testing goals and project constraints.
- Encourage cross-functional collaboration
- Engage diverse teams. Include designers, developers, and stakeholders in the prototyping process. By fostering cross-functional collaboration, you bring multiple perspectives into the design, resulting in a more well-rounded product.
- Use collaborative tools. Tools like Figma and Miro enable real-time collaboration and streamline feedback across team members. Shared prototyping tools help align everyone on project goals and facilitate smoother iterations.
Key lessons for avoiding misalignment
Product managers and UX experts recommend specific best practices to ensure prototypes remain useful tools rather than final products. Structured usability testing, a careful balance of prototype fidelity, and cross-team communication can enhance the effectiveness of rapid prototyping:
- Set clear objectives. Define what you aim to learn from each prototype and test round, focusing on obtaining insights that directly address user needs.
- Conduct iterative testing. Use multiple rounds of user testing to continuously refine prototypes, keeping designs flexible and aligned with evolving insights.
- Recruit a representative sample. Ensure test participants reflect the target user demographic, preventing design decisions from being based on misrepresentative feedback.
Conclusion
Rapid prototyping empowers you to innovate efficiently, minimize risks, and create products closely aligned with user needs. By focusing on iterative feedback, balancing prototype fidelity, and conducting structured usability testing, you can reduce time-to-market and deliver solutions that resonate with your audience.
With careful planning and cross-functional collaboration, rapid prototyping becomes more than a design tool — it’s a strategic advantage that drives growth, engagement, and lasting product success.
Egor Kaleynik
IT-oriented marketer with B2B Content Marketing superpower. HackerNoon Contributor of the Year 2021 Winner – MARKETING. Generative AI enthusiast.
Featured in: Hackernoon.com, Customerthink.com, DZone.com, Medium.com/swlh
More info: https://muckrack.com/egor-kaleynik